Baik, marilah kita mulai seri pertama tutorial Windows 8 ini..
Untuk
seri pertama ini akan dibahas mengenai pembuatan Windows 8 Metro App
yang ngga beda jauh dari tradisi belajar pemrograman, yaitu Hello
World!. Tentunya juga ga terlalu rumit-rumit amat mengenai masalah
codingan-nya. Intinya dari tutorial ini hanyalah pengenalan lebih dalam
terkait pembuatan Windows 8 Metro Style Apps, seperti navigasi halaman,
dan bagaimana caranya mengoper nilai dari satu halaman ke halaman lain.
Langsung saja tanpa basa basi lagi, kita ke TKP, ikuti saja langkah-langkah berikut..
1. Buka Visual Studio 2012-nya dan pilih
New -> Project
2.
Disini akan digunakan template
Visual C#, pilih
Windows Store. Pada tampilan terbesar dari jendela New Project, pilih
Blank App (XAML). Nama dari projek adalah
LuasPersegi. Terserah lokasi penyimpanan projek dimana, kalau saya di drive E.

3. Selanjutnya, tekan tombol
OK, #you don’t say…
4. Pada jendela
Solution Explorer, klik kanan pada
MainPage.xaml, pilih
Delete. Atau singkatnya klik kanan
MainPage.xaml, tekan tombol del untuk menghapusnya. Akan ditanyakan apa benar kita ingin menghapusnya, klik
Ok.

5. Masih di
Solution Explorer, klik kanan pada
LuasPersegi, pilih
Add, pilih
New Item. Singkatnya
Ctrl+Shift+A.
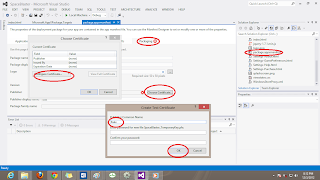
6. Pada jendela
Add New Item, pilih
Basic Page (XAML), beri nama
MainPage.xaml, klik
Ok. Setelah itu kalian akan ditanyakan semacam konfirmasi. Seperti biasa, klik
Ok.
Note: Apabila kalian mendapatkan eror, coba tekan
Ctrl+F5.
“Tadi
ngapain sih ngapus MainPage.xaml, trus bikin Basic Page dengan nama
yang sama??”. Kalau kalian heran soal itu, ini alasannya. Intinya,
dengan kita menggunakan template Basic Page, kita sudah menyediakan
beberapa fungsi yang tidak tersedia apabila kita menggunakan
MainPage.xaml yang pertama tadi..
Sekarang kita akan membuat
UI-nya
1. Ok, balik lagi ke Visual Studio. Buatlah suatu
TextBlock, entah kalian bikin dari Toolbox, atau tulis manual di panel xaml-nya. Kemudian di bawahnya, buatlah sebuah
TextBox, kemudian di bawahnya lagi sebuah
Button.
2. Sekarang beralih ke bagian design versi codingan. Editlah codingan xaml untuk
TextBlock dengan kodingan berikut:
- FontSize=”15”
- Text=”Masukkan sisi persegi:”
#FontSize untuk mengatur ukuran font, sementara Rext untuk menentukan tulisan yang akan ditampilkan apa.
3. Editlah kodingan xaml untuk
TextBox dengan kodingan berikut:
#x:Name untuk menentukan nama dari TextBox,
4. Editlah kodingan xaml untuk Button dengan kodingan berikut:
- x:Name=”hit”
- Content=”Hitung Luas”
#Content untuk menentukan teks dalam Button
Untuk saya, kodingan lengkap xaml-nya m,enjadi seperti ini:
Sekarang
kita akan bikin halaman kedua untuk menampilkan luas dari persegi
dengan ukuran sisi yang dimasukkan oleh user ke dalam TextBox yang kita
buat tadi.
8. Kita kembali lagi ke
Solution Explorer, klik kanan pada
LuasPersegi, pilih
Add, kemudian pilih
New Item.
9. Sama seperti sebelumnya, pilih
Basic Page, beri nama
Halaman2.xaml untuk page tersebut.
10. Setelah kita buat itu, kita beri pada halaman tersebut dua
TextBlock.
11. Untuk
TextBlock pertama, editlah kode xaml-nya dengan property sebagai berikut:
- FontSize = “30”
- Text = “Luas persegi:”
12. Untuk TextBlock kedua, editlah kode xaml-nya dengan property sebagai berikut:
- FontSize = “50”
- Text = “”
- x:Name=”cetak”
Untuk saya sendiri, kode xaml-nya adalah seperti ini:
Baiklah, sudah kita siapkan kedua halaman untuk membuat aplikasi penghitung luas persegi. Sekarang
objective-nya adalah page
MainPage.xaml harus bisa memberikan data ke
Halaman2.xaml, agar kemudian bisa dihitung luas persegi dan menampilkannya di
Halaman2.xaml.
Ada berbagai cara untuk melakukan ini. Di sini saya akan mendemonstrasikan salah satu cara untuk mencapai
objective kita tadi. Caranya adalah, pada
App.xaml,
kita siapkan suatu variable yang akan menampung nilai sisi yang
dimasukkan user. Kemudian, ketika user sudah memasukkan nilai sisi dan
menekan
Button yang sudah kita siapkan tadi, maka aplikasi akan berpindah dari
MainPage.xaml ke
Halaman2.xaml, dengan nilai sisi tadi sudah disimpan dalam variabel dalam
App.xaml tadi.
Langsung saja kita terapkan konsep diatas.
1. Mauk ke App.xaml, dengan memilihnya dari
Solution Explorer.
2. Klik tombol F7 untuk masuk ke
code-behind-nya.
3. Ubahlah programnya sehinga terlihat seperti ini (tambahin aja kode yang dikotakin hijau):
“Apa maksud dari kode diatas??”
Pertama-tama kita membuat suatu variabel bertipe integer dengan
access modifier private
bernama sisi. Variabel inilah yang akan digunakan untuk menampung nilai
sisi kita tadi. Namun karena kita memberinya access identifier
private, maka maka variabel sisi hanya dapat diakses dari dalam App.xaml.cs, sehingga dibutuhkan
Property yang ada
get dan
set-nya
utnuk variabel sisi. Ntar kita akan memasukkan suatu baris program ke
dalam MainPage.xaml.cs dan Halaman2.xaml.cs sehinnga pentransferan
menggunakan variabel sisi dalam App.xaml.cs bisa dilakukan. Ntar kita
akan lihat prakteknya biar lebih jelas.
Sekarang marilah kita kembali ke MainPage.xaml kita tadi.
4. Tekan
F7 setelah menampilkan MainPage.xaml untuk masuk ke
code-behind-nya.
5. Tambahkan potongan program ini diatas baris public MainPage().
Potongan
program diatas kita tambahkan supaya kita dapat menggunakan beberapa
variabel-variabel dan fungsi-fungsi dalam App.xaml.cs yang bisa kita
gunakan dan otak-atik.
6. Kembali ke
MainPage.xaml.
7
. Double click pada
Button yang kita buat, secara otomatis dia akam membuat suatu
Event Click dari Button tersebut, dan kalian akan masuk ke tampilan
MainPage.xaml.cs yang merupakan code-behind MainPage.xaml. Tampilannya akan seperti ini.
8. Tambahkan potongan program di dalam fungsi tersebut agar terlihat seperti ini.
Sekarang
akan saya jelaskan apa maksud dari kodingan diatas. Untuk baris
pertama, kita memanggil property Sisi dari app yang merupakan “instansi”
dari App.xaml.cs kita. Kita memasukkan inputan user yang ada pada
TextBox sisi kedalam variabel sisi dari App.caml.cs. Disinilah dimana s
et tadi beraksi. Agar kita dapat memasukkan nilai ke dalam variabel sisi. Agar tidak bingung atau pusing lihatlah
property Sisi pada App.xaml.cs. Untuk baris kedua, tujuannya adalah untuk melakukan perpindahan ke Halaman2.xaml.
9. Sekarang kita beralih ke
Halaman2.xaml. Tekan
F7 untuk masuk ke
code-behind-nya.
10. Di sekitar
constructor-nya, jadikan programnya seperti ini.
Untuk
program di dalam kotak merah pertama sudah saya jelaskan di sebelumnya.
Nah, untuk yang program di dalam kotak merah kedua adalah untuk
menghitung nilai luas segitiga berdasarkan nilai sisi yang dimasukkan
lewat MainPage.xaml dan disimpan lewat “instansi” App.xaml.cs dan
menampilannya pada Halaman2.xaml bagian TextBlock cetak tadi. Nah,
bagian app.Sisi ini sebenarnya adalah
get dari
property Sisi pada App.xaml.cs. Tujuannya sudah jelas bukan? Untuk membuat nilai dari variabel sisi yang bersifat
private dapat diambil oleh selain dari App.xaml.cs.
Kalau get adalah untuk memasukkan nilai, set adalah untuk mengambil nilai.
Sekarang kita lihat bagaimana aplikasi kita… :)
Akan saya masukkan sisi-nya 25.. Gambar dibawah ini tentunya saya perbesar di postingan ini agar jelas terlihat.
MainPage.xaml
Akan saya tekan tombolnya untuk menghitung luas dari perseginya…
Halaman2.xaml
Alhamdulillah
sudah selesai sesi tutorial ini. Semoga bermanfaat bagi siapapun yang
membaca. Kalau ada kekurangan mohon dimaafkan. Semoga juga sesi
berikutnya bisa segera terbit.
Sekian dari saya.
Wassalaamu’alaykum Wr. Wb.

.png)






.png)



.png)


.png)


.png)
.png)